
clean-css — это быстрый и эффективный CSS-оптимизатор для платформы Node.js и любого современного браузера.
Написал готовую часть кода, чтобы была возможность использовать данный плагин напрямую в Gulp, без использования сторонних плагинов.
Есть плагины которые адаптируют данный плагин таким образом, что-бы он работал в Gulp сборках, но проблема в том, что пользователям приходится ждать когда они обновят его до новой версии. Данный код решает эту проблему.
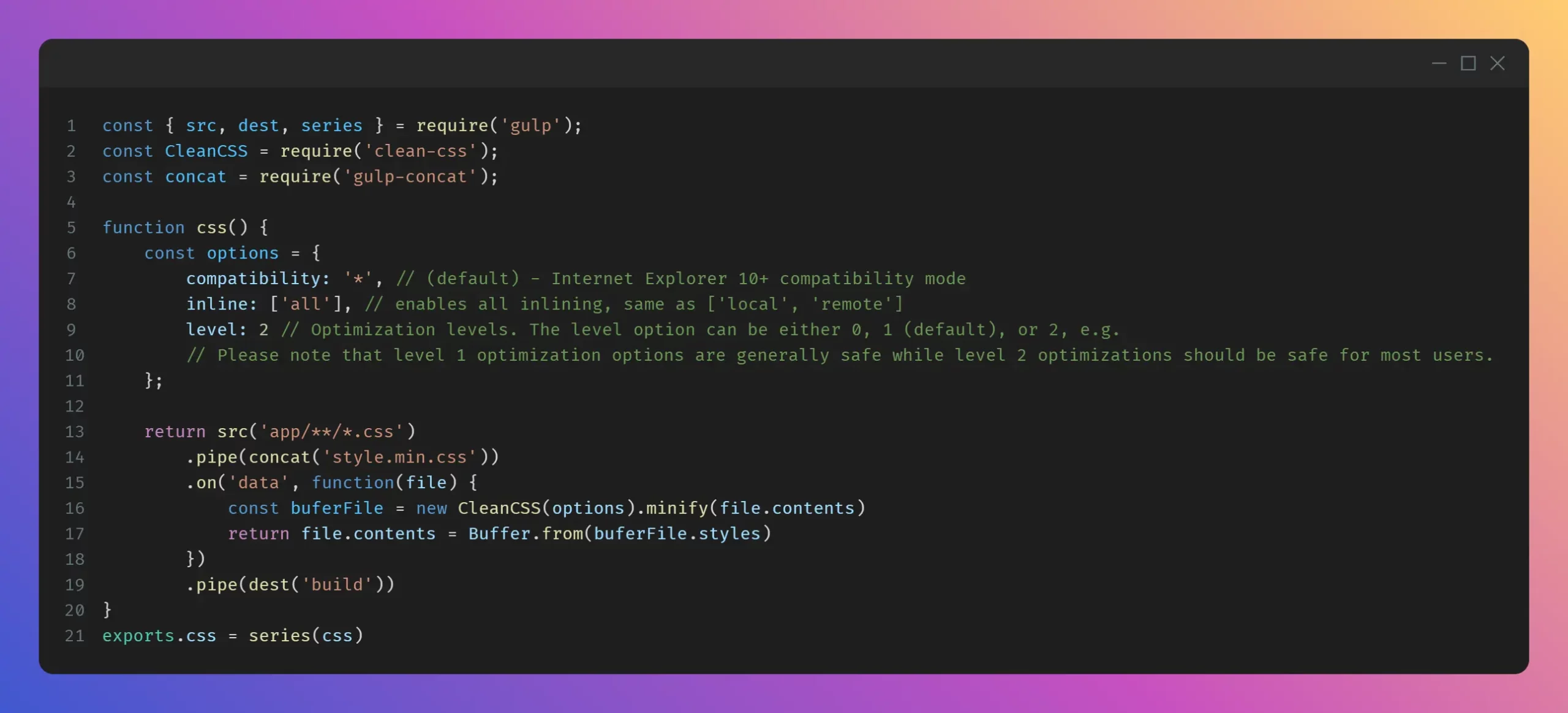
const { src, dest, series } = require('gulp');
const CleanCSS = require('clean-css');
const concat = require('gulp-concat');
function css() {
const options = {
compatibility: '*', // (default) - Internet Explorer 10+ compatibility mode
inline: ['all'], // enables all inlining, same as ['local', 'remote']
level: 2 // Optimization levels. The level option can be either 0, 1 (default), or 2, e.g.
// Please note that level 1 optimization options are generally safe while level 2 optimizations should be safe for most users.
};
return src('app/**/*.css')
.pipe(concat('style.min.css'))
.on('data', function(file) {
const buferFile = new CleanCSS(options).minify(file.contents)
return file.contents = Buffer.from(buferFile.styles)
})
.pipe(dest('build'))
}
exports.css = series(css)Репозиторий плагина Clean-css

