
HTML-компрессор/минификатор на базе Javascript.
Написал готовую часть кода, чтобы была возможность использовать данный плагин напрямую в Gulp, без использования сторонних плагинов.
Есть плагины которые адаптируют данный плагин таким образом, что-бы он работал в Gulp сборках, но проблема в том, что пользователям приходится ждать когда они обновят его до новой версии. Данный код решает эту проблему.
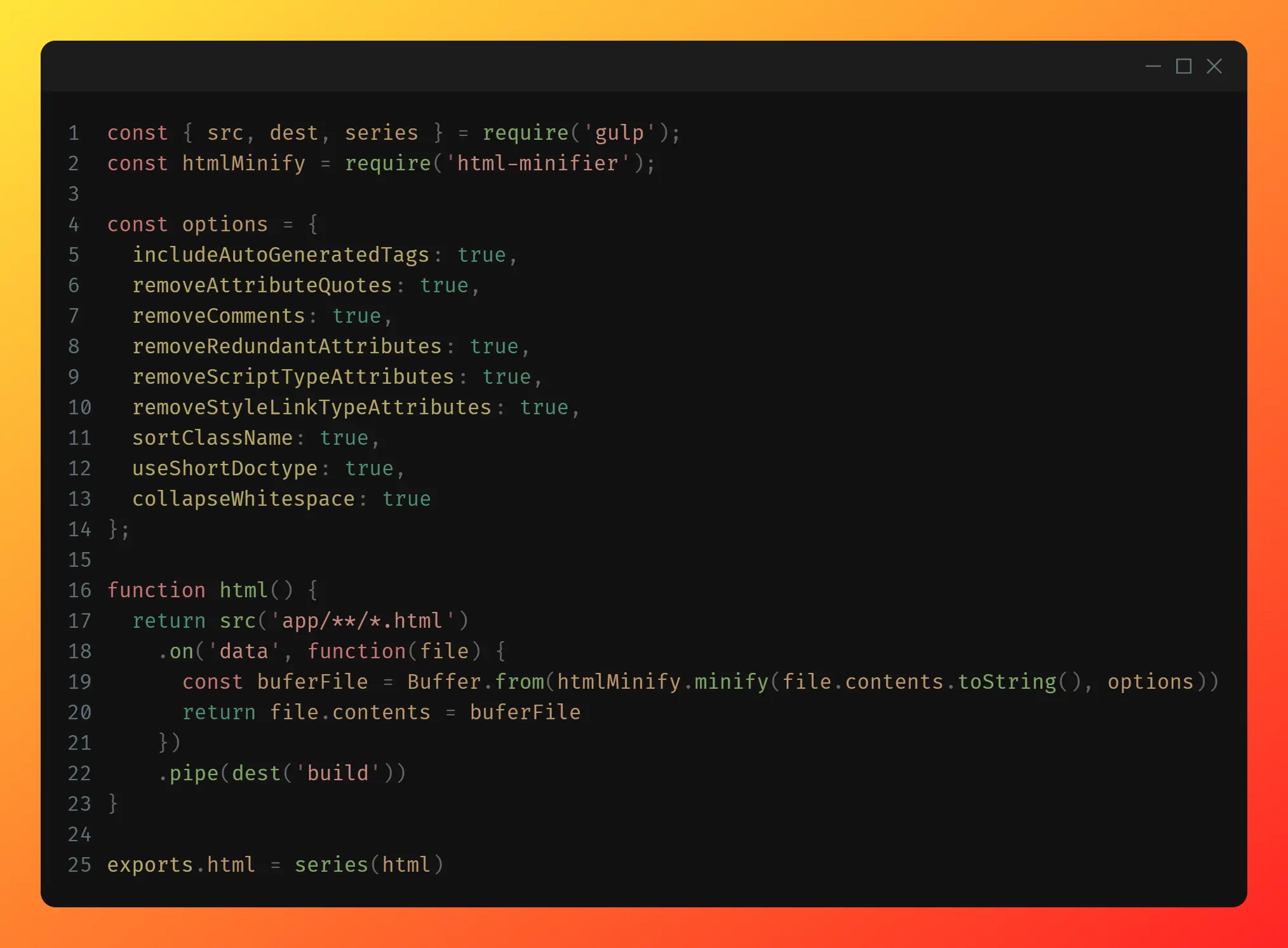
const { src, dest, series } = require('gulp');
const htmlMinify = require('html-minifier');
const options = {
includeAutoGeneratedTags: true,
removeAttributeQuotes: true,
removeComments: true,
removeRedundantAttributes: true,
removeScriptTypeAttributes: true,
removeStyleLinkTypeAttributes: true,
sortClassName: true,
useShortDoctype: true,
collapseWhitespace: true
};
function html() {
return src('app/**/*.html')
.on('data', function(file) {
const buferFile = Buffer.from(htmlMinify.minify(file.contents.toString(), options))
return file.contents = buferFile
})
.pipe(dest('build'))
}
exports.html = series(html)Репозиторий плагина html-minifier

