
Набор инструментов для обработки и сжатия JavaScript для ES6+.
Написал готовую часть кода, чтобы была возможность использовать данный плагин напрямую в Gulp, без использования сторонних плагинов.
Есть плагины которые адаптируют данный плагин таким образом, что-бы он работал в Gulp сборках, но проблема в том, что пользователям приходится ждать когда они обновят его до новой версии. Данный код решает эту проблему.
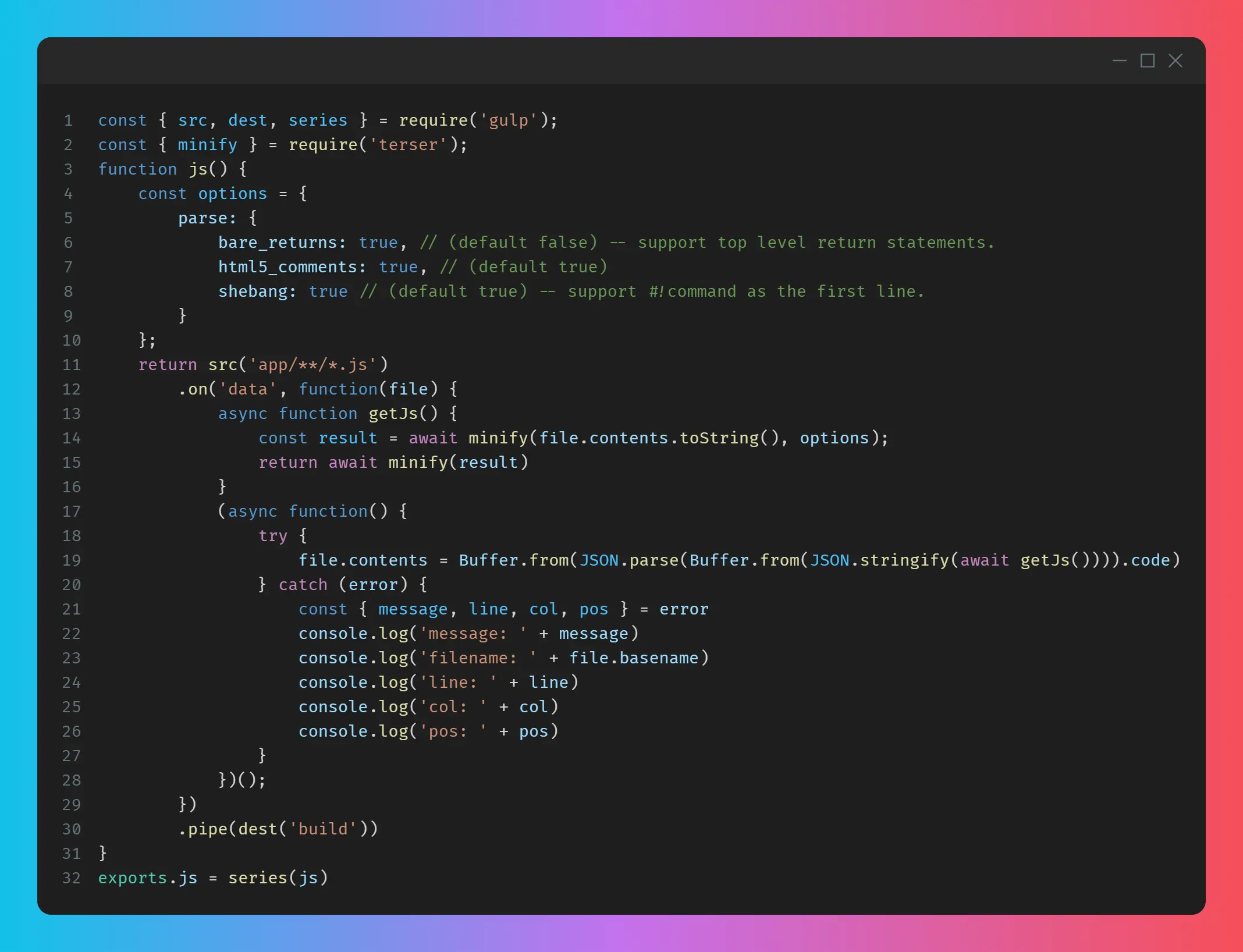
const { src, dest, series } = require('gulp');
const { minify } = require('terser');
function js() {
const options = {
parse: {
bare_returns: true, // (default false) -- support top level return statements.
html5_comments: true, // (default true)
shebang: true // (default true) -- support #!command as the first line.
}
};
return src('app/**/*.js')
.on('data', function(file) {
async function getJs() {
const result = await minify(file.contents.toString(), options);
return await minify(result)
}
(async function() {
try {
file.contents = Buffer.from(JSON.parse(Buffer.from(JSON.stringify(await getJs()))).code)
} catch (error) {
const { message, line, col, pos } = error
console.log('message: ' + message)
console.log('filename: ' + file.basename)
console.log('line: ' + line)
console.log('col: ' + col)
console.log('pos: ' + pos)
}
})();
})
.pipe(dest('build'))
}
exports.js = series(js)Репозиторий плагина Terser

